Eigenlijk is de gebruikers interface een heel breed begrip. Je kunt het dan ook hebben over de indeling of vertaling van een hele app, maar laten we beginnen bij het indelen van de record pagina’s. Hiervoor heb je in grote lijnen drie stukken gereedschap: Lightning Pagina’s, Pagina Layouts en Compacte Layouts. Het echte lesmateriaal vind je in de links aan het einde van dit artikel. Ik deel hier vooral wat ervaringen die ik aanvullend op dat studiemateriaal wil delen.
Maar welke gebruik je nu waarvoor?
Lightning Pagina’s
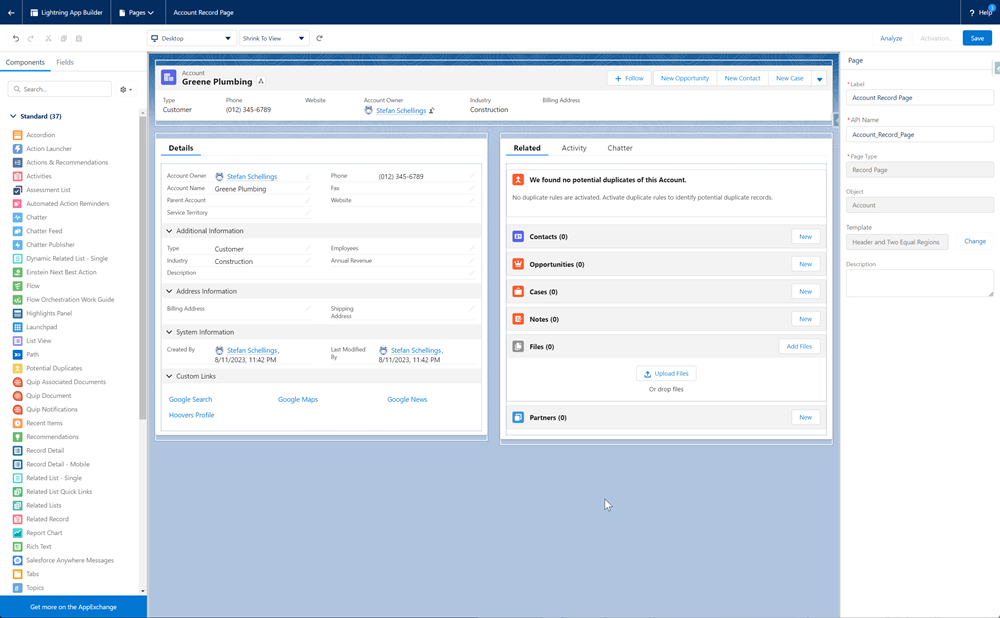
Laten we beginnen met Lightning pagina’s. Dit is doorgaans het meest veelzijdige gereedschap waar het gaat op record pagina’s op app pagina’s maken.

Indeling
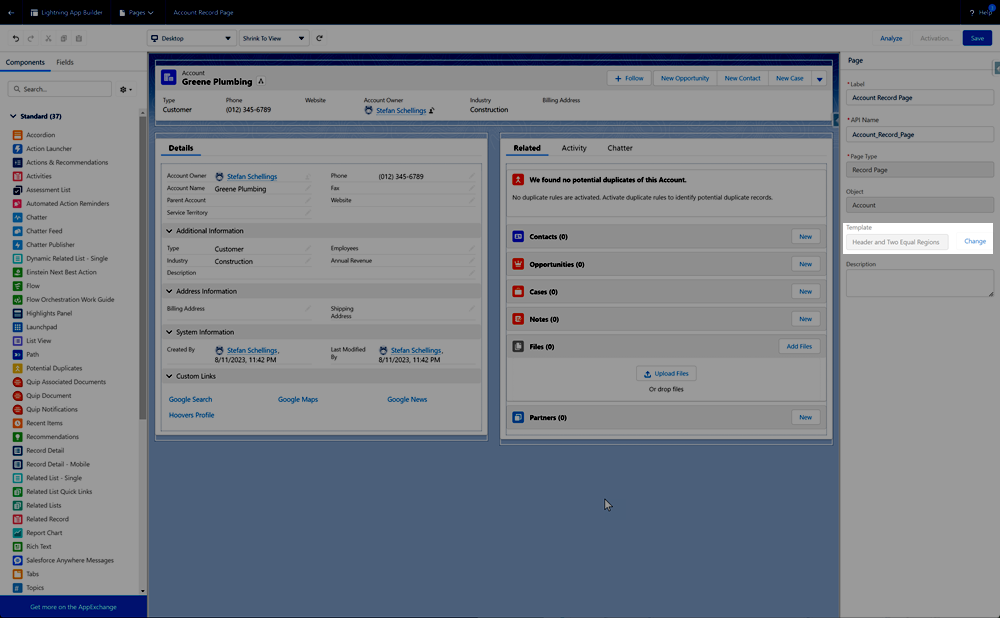
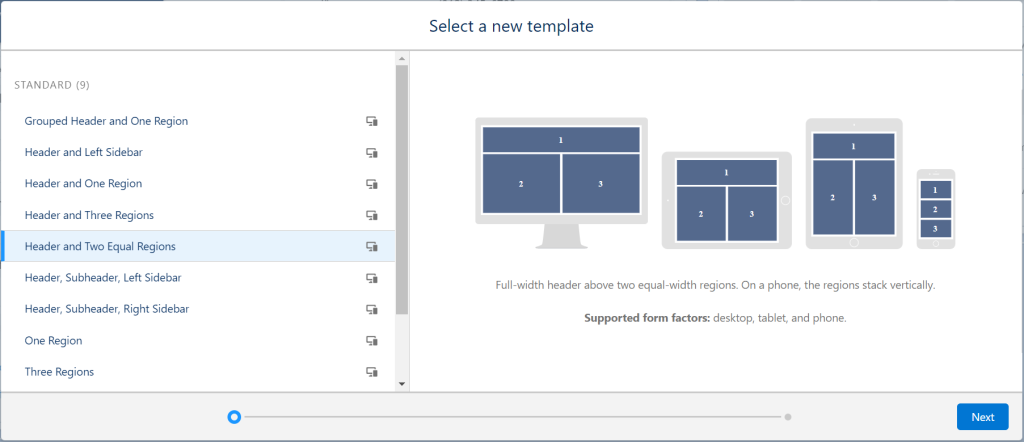
Je kunt om te beginnen verschillende indelingen kiezen voor de pagina


Probeer hierbij zo consistent mogelijk te zijn door de gehele omgeving of app. Als de details bijvoorbeeld altijd links staan en de gerelateerde lijsten altijd recht, vinden gebruikers het snelst hun weg.
Componenten
De meest gangbare componenten om te gebruiken op pagina’s zijn:
- Record Details
- Gerelateerde lijsten
- Activiteitentijdlijn
- Chatter Feed
Hoe belangrijk elk van die vier is en of ze überhaupt allemaal voorkomen verschilt per object. Voor sommige objecten, bijvoorbeeld Cases, kunnen de chatter feed en activiteitentijdlijn (waar taken, afspraken en emails te vinden zijn) belangrijk zijn, terwijl die voor een Product meestal niet veel toegevoegde waarde hebben.
Ik gebruik altijd de Koptekst en twee gelijke regio’s layout, waarbij ik de details altijd in de linkerkolom zet en de gerelateerde lijsten in de linkerkolom. Waarom 50:50? Voor de details vind ik dat het minder prettig leest als het verspreidt is over meer breedte. En misschien nog wel belangrijker: vanaf 50% breedte is de geavanceeerde weergave voor gerelateerde lijsten mogelijk, waarmee je meer dan 4 kolommen kunt laten zien.
Tabs & Accordeons
Als je altijd een layout van twee kolommen 50:50 verdeeld in breedte aanhoudt, dan kun je om meer op de pagina te tonen dan alleen Details en Gerelateerde lijsten ook gebruik maken van Tabbladen (naast elkaar) en Accordeons (boven elkaar) waarbij er op elk moment maar één tab tegelijk open staat.
Ik maak er een gewoonte van op de tabbladen component sowieso te gebruiken, ook al heeft een kolom maar één tabblad. Dat maakt de verschillen tussen pagina’s die wel extra tabbladen hebben en pagina’s die ze niet hebben weer kleiner, wat de herkenbaarheid voor gebruikers vergroot.

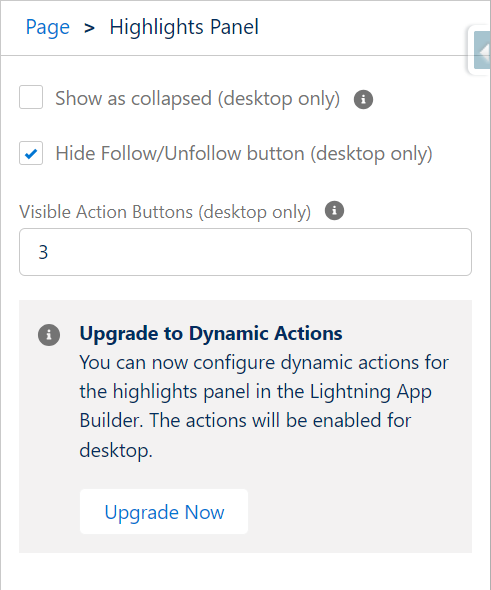
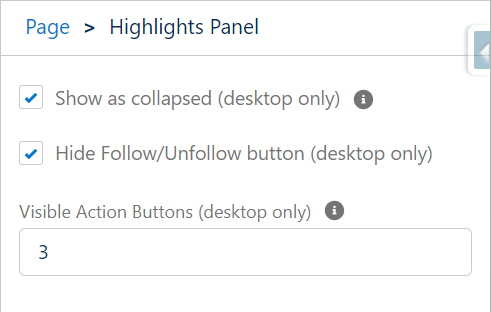
Dynamic Actions

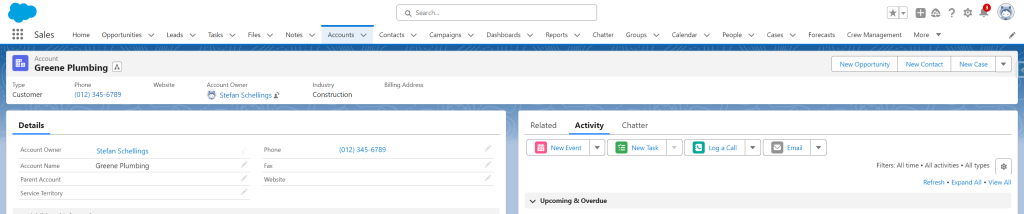
Door de actieknoppen rechtsboven in het Deelvenster Markeringen (Highlights Panel) te upgraden naar Dynamic Actions, kun je knoppen en acties rechtstreeks in de Lightning Pagina toevoegen in plaats van dit op de ouderwetse Pagina Layout te doen. Ook kun je voor elke knop of actie afzonderlijk instellen onder welke voorwaarden die zichtbaar is. Die voorwaarden kunnen veldwaarden op het record zijn, maar ook het profiel van de gebruiker of – doe eens gek – de dag van de week. Zo kun je de pagina voor elke gebruiker en op elk moment opgeruimd houden door alles wat de gebruiker op dat moment niet nodig heeft te verbergen.
Dynamic Forms
Dynamic Forms is de tweede dynamische feature die samen met de andere twee uiteindekijk de ouderwetse Pagina layout overbodig kan maken. De functionaliteit bestaat al een hele tijd voor custom objecten, maar voor een groot aantal standaard objecten is Dynamic Forms nog steeds niet mogelijk. Elke release waarbij ik de optiew nog voor belangrijke objecten mis, stelt dat me weer teleur.
Doordat je net als bij Dynamic Actions zichtbaarheidsfilters op individuele secties en velden kunt zetten, kun je zichtbaarheid en bewerkbaarheid van velden voor een breed publiek controleren binnen één pagina, terwijl je met ouderwetse pagina layouts moet lopen hannesen met een volledig eigen pagina per recordtype en/of profiel.
Gebruik je een app die hoofdzakelijk uit custom objecten bestaat, dan kan ik je zeker aanbevelen te proberen de layout overal met Dynamic Forms in plaats van de klassieke Page Layout te beheren.
Dynamic Related Lists
Met de komst van Dynamic Related Lists in de Summer ’22 release, krijg je de mogelijkheid om gefilterde gerelateerde lijsten op de pagina te zetten. Zo kun je bijvoorbeeld de lopende Opportunities en de gesloten Opportunities afzonderlijk van elkaar op de Account pagina groeperen.
Of je een gerelateerde lijst überhaupt kunt gebruiken in je Lightning Pagina, hangt nog wel af van of je deze in de aloude Pagina Layout hebt toegevoegd.
Page Layouts
Page Layouts zoals Salesforce die al van voor de komst van de Lightning Experience weergave kent, blijven momenteel nog wel een basis die je niet helemaal achterwege kunt laten.
Zoals al genoemd, bepaal je hier de beschikbaarheid van gerelateerde lijsten. Ook bepaal je met een Pagina Layout speciaal voor Community Profielen het gemakkelijkst wat een klant- of partnergebruiker kan zien en bewerken in een Experience site.
Compacte Layouts
Met een Compacte Layout kies je 1 tot 5 velden die je als het meest belangrijk beschouwt en die je in één oogopslag aan je gebruiker wilt tonen. Deze compacte layout is wat je terug ziet in het Highlights Panel op de Lightning Record Pagina.
Voor records met erg veel velden op de pagina zoals Opportunities of Offertes is het zeker de moeite waard de kerninformatie op die manier snel vindbaar te maken.

Niet voor alle records voegt het wat toe. Voor objecten die überhaupt maar een handjevol velden op de pagina layout hebben, kun je het beste Tonen als samengevouwen (Show as collapsed) aanvinken om de pagina leger en overzichtelijker te houden.
Aan de slag
Het beheren van de gebruikersinterface is een activiteit die je als relatief onervaren admin heel goed zelf kunt oppakken. Je kunt er niet gauw iets onomkeerbaar mee slopen, want je manipuleert geen data met dit soort configuraties. Gebruik evengoed toch altijd een sandbox. Ook voor wijzigingen als deze. Je zou immers wel onbedoeld velden of acties die mensen nodig hebben onbereikbaar kunnen maken. Bovendien zou je jouw zorgvuldig gemaakte aanpassingen kunnen verliezen als jij, een collega of een ingehuurde consultant later een bewerkte versie van de pagina maakt en daarbij begint met een versie die afwijkt van waar je in de live omgeving mee werkt.
Ga vooral aan de slag met de onderstaande documentatie en oefeningen.

